반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 인터셉터의 정의
- optional
- 세션vs쿠키
- MVC
- Testcode
- 세션이란
- BindingResult
- n+1
- java.lang.AssertionError
- 세션의 정의
- 필터의 정의
- 필터vs인터셉터
- spring
- 쿠키의 정의
- 유연한 컨트롤러1 - v5
- 쿠키란
- jpa
- 401오류
- controller
- .orelseThrow
- 구글 보안 api 활용
- Validation
- abap value in field Data Class error
- spring MVC
- springSecurityFilterChain 오류
- filter vs interceptor
- SpringMVC
- 김영한
- application-properties
- @Controller
Archives
- Today
- Total
ABAP DUMP ERROR 24시
HTML, HTTP API, CSR, SSR의 정리 본문
반응형
# 인프런 김영한의 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술을 개인적으로 정리한 글입니다.
정리
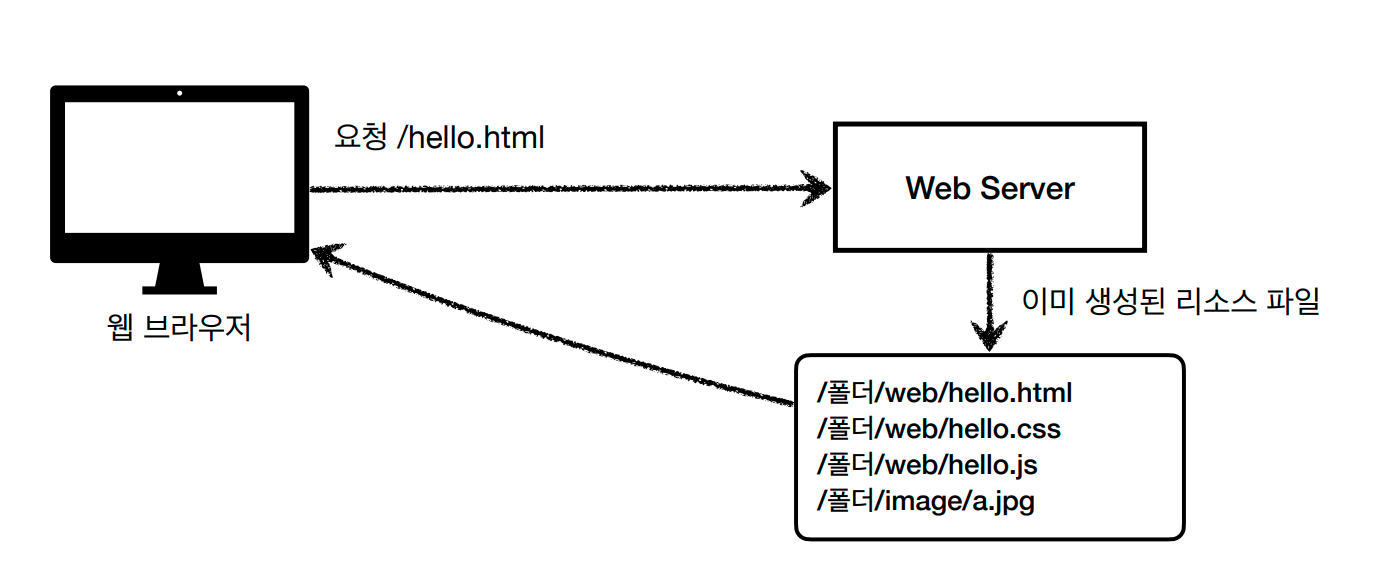
Q. 정적 리소스가 뭐야?
클라이언트 요청 시 요청에 대한 리소스가 이미 생성되어 있는 상태
고정된 HTML 파일 ,CSS, JS , 이미지, 영상 등을 정적 리소스라고 한다.

Q. HTML 페이지가 뭐야?
WAS에서 동적으로 필요한 HTML 파일을 생성해서 전달
대표적인 예로 JSP, 타임리프

Q. HTML API가 뭐야? // 가장 중요
WAS에서 HTML형식이 아니라 JSON, XML같은 형식으로 데이터를 담아서 전달

Q. HTML API의 특징이 뭐야?
데이터만 담아서전달해주기 때문에,UI화면이 필요하다면 클라이언트가 별도로 만들어서 처리해야한다.
Q. SSR이 뭐야? = 서버 사이드 렌더링
HTML결과를 서버에서 직접만들어서 웹 브라우저에 전달한다.
http 페이지의 기술과 유사

Q. CSR이 뭐야?= 클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
대표적인 예로 React, Vue.js

-CSR의 과정
1. 웹 브라우저가 서버에게 HTML을 요청한다.
서버가 웹 브라우저에게 HTML을 주는데 내용이 없는 자바스크립트 링크를 준다.
2. 웹 브라우저가 서버에게 자바스크립트를 요청한다.
서버가 웹브라우저에게 자바스크립트 클라이언트 로직과 HTML 렌더링 코드를 준다.
3. 웹 브라우저가 서버에게 HTTP API를 통해 데이터를 요청한다.
서버가 웹 브라우저에게 JSON으로 된 API를 준다.
4. 웹 브라우저가 자바스크립트로 HTML 결과를 렌더링한다.
반응형
'[WEB]Back-end > Spring MVC' 카테고리의 다른 글
| GET URL 쿼리 파라미터, POST HTML Form 형식 비교 (0) | 2022.02.07 |
|---|---|
| HTTP 데이터 요청 대표적 3가지(GET방식, POST방식, HTTP메세지바디 ) 정리 (0) | 2022.02.07 |
| 멀티 쓰레드란? (0) | 2022.02.05 |
| 서블릿, 서블릿 컨테이너란? (0) | 2022.02.03 |
| 웹 서버 vs 웹 애플리케이션 서버 (0) | 2022.02.03 |
Comments

